やりたいこと
FancyBox で画像を拡大させるため画像へのリンクを付けたい
やること
すべての画像ブロックをリンク無し「none」 から メディアファイルにリンク「media」に置き換えをする
やってみた
ブロックの構造の把握
まず置き換えたいブロックの構造を理解する
今回置き換えたい画像ブロックのコードを読む↓
gutenberg/packages/block-library/src/image/save.js at trunk · WordPress/gutenberg
<!-- wp:image {"id":80,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="http://localhost/wordpress/wp-content/uploads/2023/01/Bucket-Details.png" alt="" class="wp-image-80"/></figure>
<!-- /wp:image -->↑初期状態で画像ブロックを挿入した場合のブロック
<!-- wp:image {"id":80,"sizeSlug":"full","linkDestination":"media"} -->
<figure class="wp-block-image size-full"><a href="http://localhost/wordpress/wp-content/uploads/2023/01/Bucket-Details.png"><img src="http://localhost/wordpress/wp-content/uploads/2023/01/Bucket-Details.png" alt="" class="wp-image-80"/></a></figure>
<!-- /wp:image -->↑画像ブロックにメディアにリンクを付けた場合のブロック
attribute のlinkDestinationを変更し 内部のHTMLは 画像にリンクを付ければ良いことがわかる
置き換え
置き換えをするプラグインは実積のあるSearch Regexを使うことにした
置き換えたいブロックに対応した正規表現(PHPでの置き換え)を書く
Note that Search Regex uses PHP’s regular expressions.
https://searchregex.com/support/regular-expression/

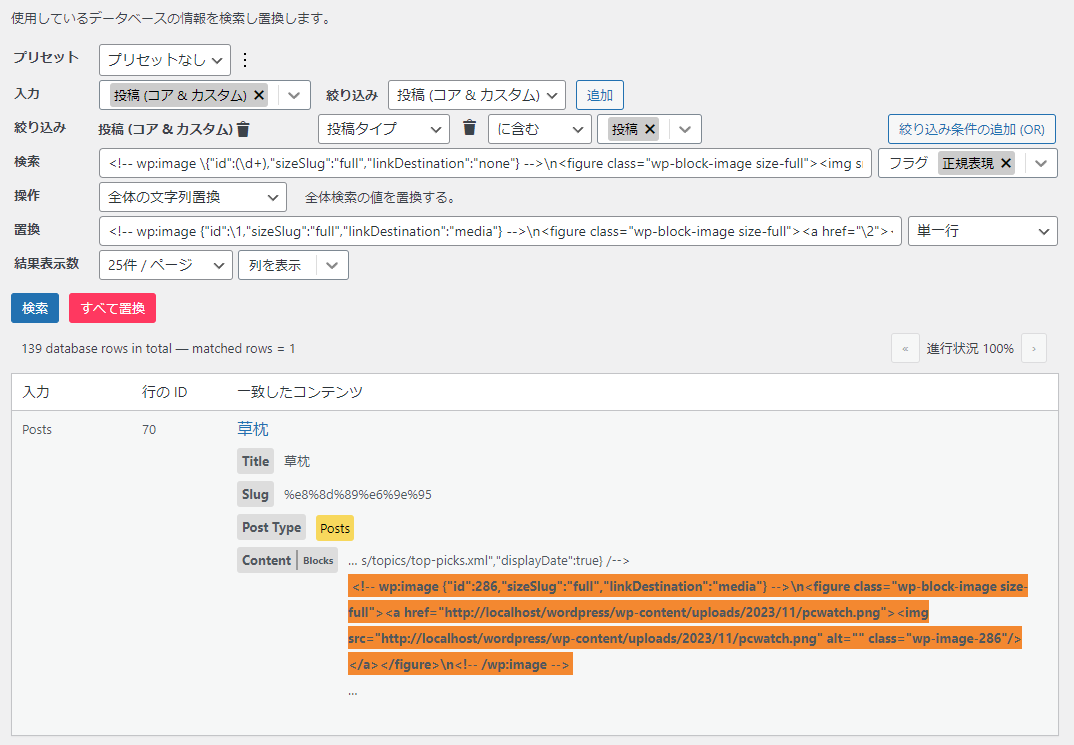
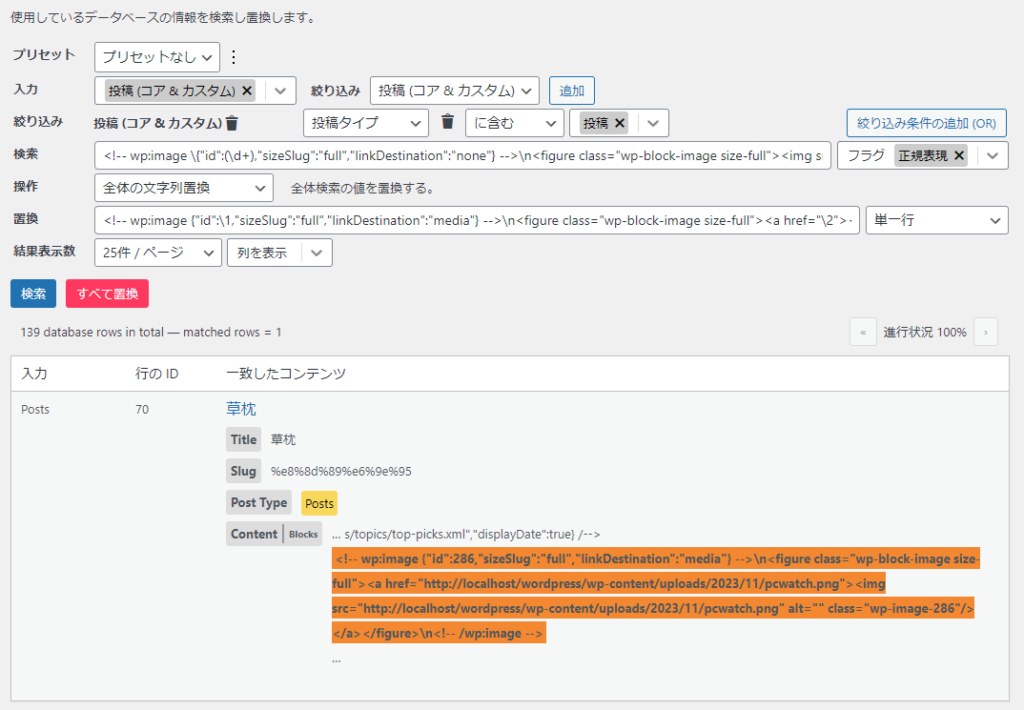
検索 のフラグで [正規表現] を指定し キャプチャグループで必要なものを抜き出す
<!-- wp:image \{"id":(\d+),"sizeSlug":"full","linkDestination":"none"} -->\n<figure class="wp-block-image size-full"><img src="(.+?)" alt="" class="wp-image-(\d+)"\/><\/figure>\n<!-- \/wp:image -->操作で[全体の文字置換]を指定
置換 [単一行]にし 改行には改行文字(\n)を入れる
キャプチャは \n 形式または $n 形式で参照を指定することができる
<!-- wp:image {"id":\1,"sizeSlug":"full","linkDestination":"media"} -->\n<figure class="wp-block-image size-full"><a href="\2"><img src="\2" alt="" class="wp-image-\3"/></a></figure>\n<!-- /wp:image -->検索 でプレビューを見て置き換えを確認し すべて置き換えで 置き換えを実行し完了
注意
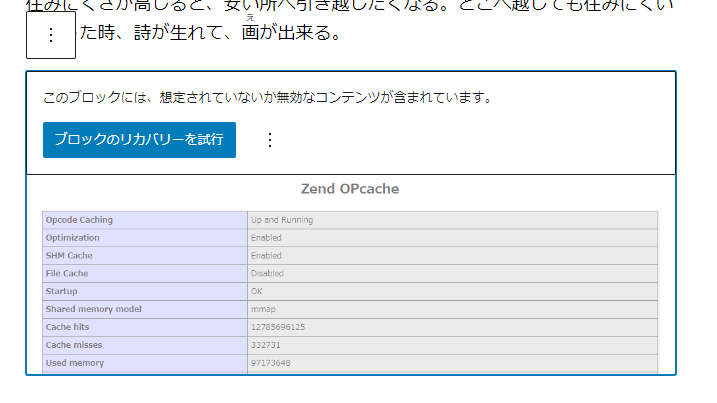
ダイナミックブロックであれば attribute を書き換えれば再レンダリングされるが、普通のブロックの場合 attribute と中身(html)を適切に書き換えないと ブロックが壊れる

参考
- Classic Editor パースされる前のブロックを見る
- regex101: build, test, and debug regex 正規表現プレビュー
- Core Blocks Reference | Block Editor Handbook | WordPress Developer Resources
- Block Attributes | Block Editor Handbook | WordPress Developer Resources