MediaWikiでCloudFlareを導入したときの設定方法、問題点
CloudFlareで何をキャッシュさせるか
記事ページのキャッシュはCookie、MobileFrontendでの振り分けの関係で「Businessプラン」以上でないと難しいのであきらめ、画像(/image)とResourceLoader(load.php)をキャッシュさせることにした。
設定した環境など
MediaWiki 1.35.0以上での設定例です
例URLとしてhttps://example.com/ を使用、URL構成はwikipediaと同じと想定しています↓
CloudFlareの設定
Caching

cachingの設定画面にて「キャッシュ レベル」をスタンダードにします
PageRule
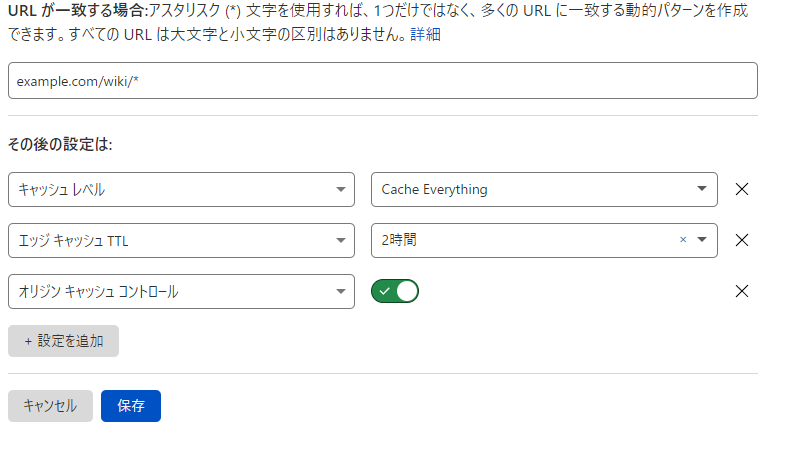
ルールの設定画面にてページ ルールを作成します

ルール
- URL:example.com/wiki/*:* 設定:キャッシレベル:スキップ
- URL:example.com/w/load.php* 設定:キャッシレベル:Cache Everything
説明
MediaWiki:~~.css、ファイル:~~.jpgなどが静的ファイル(CloudFlare指定する拡張子)と認識されキャッシュされる可能性があるのでキャッシュをさせないようにします。
ResourceLoader(load.php)はバージョン、構成が変わる度にURLが変更されるの全てキャッシュさせます。(Cache Everythingが重要でこのオプションを設定すると 静的ファイル でなくてもCache-Controlに応じキャッシュしてくれます。)
Cache Everything – すべてのコンテンツを静的コンテンツとして扱い、Cloudflareのデフォルトでキャッシュされたコンテンツを超えて、すべてのファイルタイプをキャッシュします。Page Ruleで エッジCache TTLを設定している場合を除き、オリジンWebサーバーからのCacheヘッダーを尊重します。
CloudflareのPage Rulesを理解した上で設定する(Page Rulesチュートリアル) – Cloudflareヘルプセンター
画像について
画像に関してはCloudFlare標準でキャッシュされます
だだし再アップロード時に更新されず古い画像が配信されるのでブラウザキャッシュを短くするなどの対策が必要です。
MediaWikiの設定
LocalSettings.php に下記を追記します。(2021/04/11現在のIPリストを使用しています)
$wgUseCdn = true;
$wgCdnServersNoPurge = [
'173.245.48.0/20',
'103.21.244.0/22',
'103.22.200.0/22',
'103.31.4.0/22',
'141.101.64.0/18',
'108.162.192.0/18',
'190.93.240.0/20',
'188.114.96.0/20',
'197.234.240.0/22',
'198.41.128.0/17',
'162.158.0.0/15',
'104.16.0.0/12',
'172.64.0.0/13',
'131.0.72.0/22',
'2400:cb00::/32',
'2606:4700::/32',
'2803:f800::/32',
'2405:b500::/32',
'2405:8100::/32',
'2a06:98c0::/29',
'2c0f:f248::/32'
];説明
$wgUseCdn CDN用?のheaderが追加されるようになります
$wgCdnServersNoPurge X-Forwarded-Forを適切に扱うためにCloudFlareが利用しているIP一覧を設定する必要があります、IP Ranges | Cloudflare にて最新のIP一覧が取得できます(この設定を怠ると編集者のIPが全てCloudFlareのIPになってしまいます)
実例
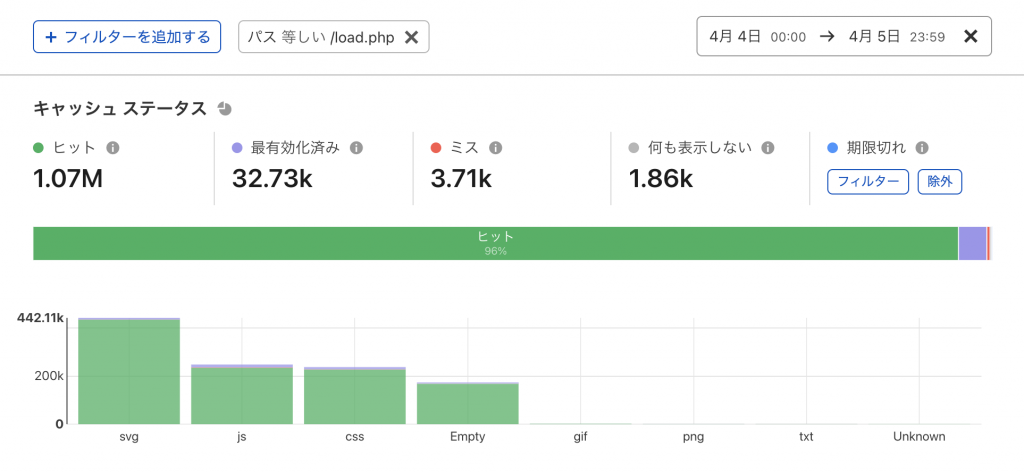
実際に使って見たときの「Cache Analytics」(Proプラン以上)スクリーンショット

APIリクエスト(json)や記事ページ(html)はダイナミックとなりキャッシュされていません

ResourceLoader(load.php)に関しては9割以上キャッシュできています
CloudFlareその他の機能
キャッシュ以外の機能を試してみて
- Rocket Loader ❌ResourceLoaderの機能と衝突し表示がおかしくなった
- Mirage ❌表示がおかしくなった
- Polish ⭕軽量なファイルに自動で変換されて良い(Pro)
- Auto Minify ❌ResourceLoaderがMinifyするので意味がない?htmlのminifyは意味があるかも
応用?
maxage パラメータ
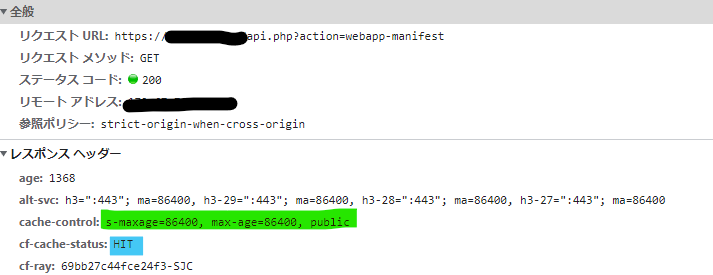
api.php のクエリオプション smaxage、maxageに応じでCloudFlare側でキャッシュさせたい場合は load.php と同じくPageRule での Cache Everything の設定が必要です。
Caching > 構成 の「ブラウザ キャッシュ TTL」を変更している場合 「オリジンキャッシュコントロール」 ON にしておくと上書きされず サーバが返すcache-controlが尊重されます

記事ページをキャッシュさせる
PC、Mobileの振り分けが必要ない(MobileFrontendなど)場合は「Business プラン」で Cookieバイパスを利用することによりキャッシュすることができます。以下の通りに PageRule での Cache Everything を指定することにより記事ページをキャッシュさせることが出来ます

参考リンク
- Manual:CloudFlare – MediaWiki
- How to · Cloudflare Cache docs
- CloudflareのPage Rulesを理解した上で設定する(Page Rulesチュートリアル) – Cloudflareヘルプセンター

「MediaWikiでCloudFlareを使う」への1件の返信
Hi! I’ve been finding Cloudflare extensions for a pretty long time, but pretty much every of them gets outdated. I appreciate your work and I look forward to your extension supporting MobileFrontend!
(I can read Japanese btw, but I cannot make sentences; I’ll use DeepL and change a little bit to make it more understandable hopefully.)
こんにちは!Cloudflareの拡張機能を長い間見つけてきましたが、これらの拡張機能はどれも古くなってしまいます。新しいのCloudflare拡張機能の開発お疲れ様でした。この拡張機能がMobileFrontendをサポートすることを楽しみにしています!