MediaWikiで必ず入れたい ? 拡張一覧 スクショと簡単な説明。
関連リンク:Wikimedia関連サイト(wikipedia)で使われている拡張機能一覧 Category:Extensions used on Wikimedia
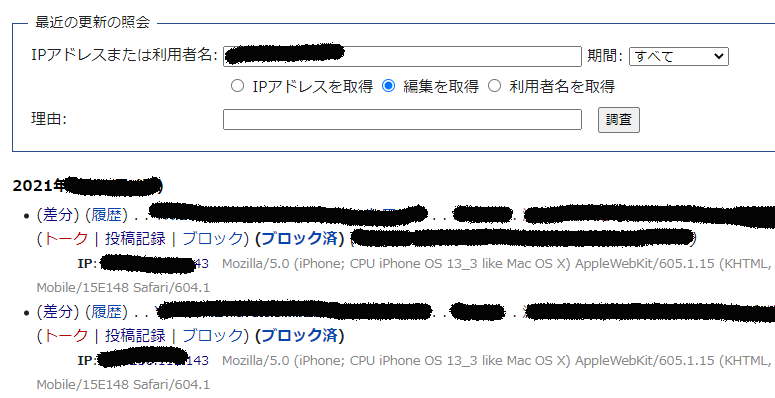
CheckUser

編集者のIP、ユーザエージェントを見ることができ荒らし対策に便利です
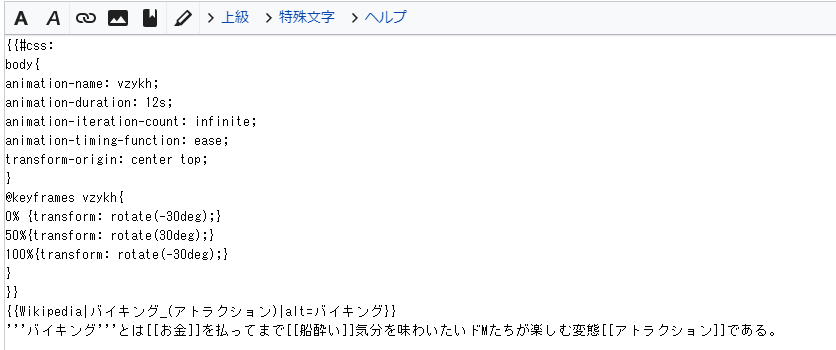
CSS

{{#css:}}タグ内にCSSタグを書くことができるようにする拡張です。バイキング – アンサイクロペディア に使用されています
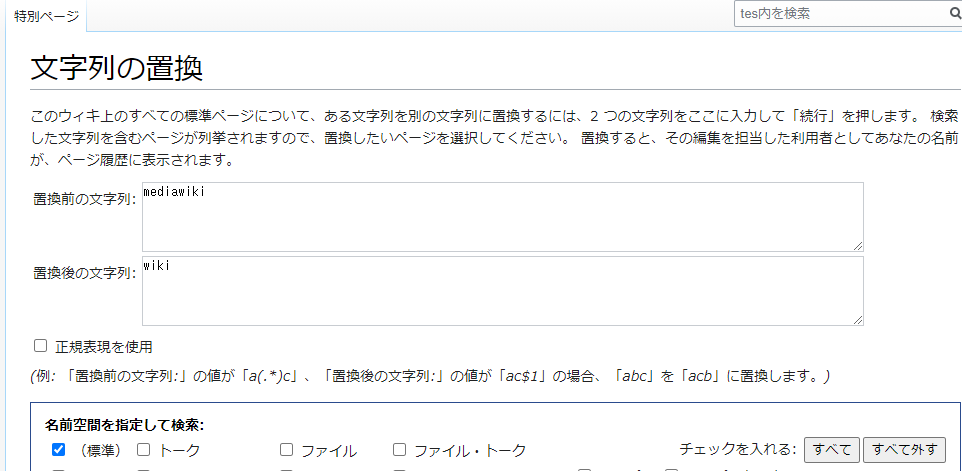
Replace Text

コンテンツ、タイトル内の文字を一括で正規表現で置き換えることができます。
置き換えはjobで処理されるので注意が必要(時間がかかる場合もある)
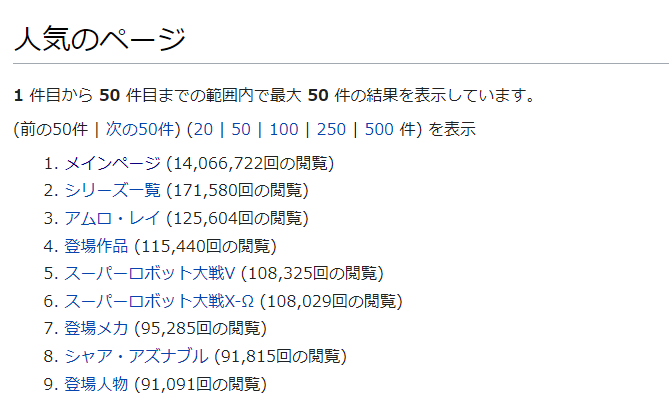
HitCounters

HitCountersはページ下部にアクセス数を表示、人気のページで累計のアクセスランキングを表示することができます。
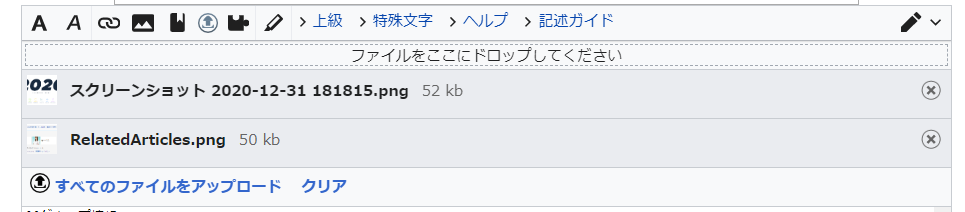
MsUpload

画像をアップロードする拡張でWikiEditor上で複数画像を一括でアップロードすることができます。
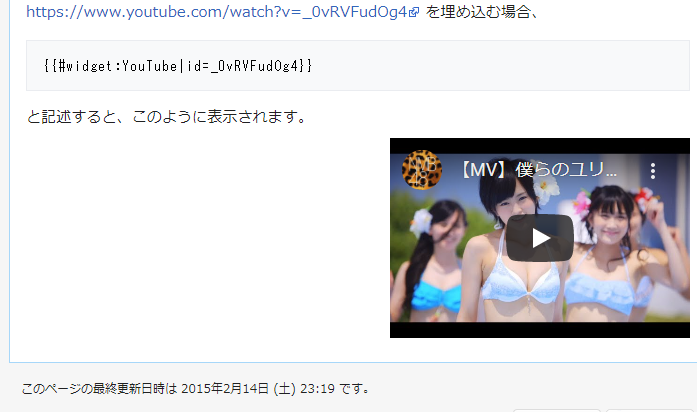
Widgets

Smartyを使用できる拡張でWidget 名前空間でWidgetを作成することにより YouTubu、Twitterなどの埋め込みができるようになります。
HTMLを直接書くことができるTemplateというイメージなので 何でもできる気がする…
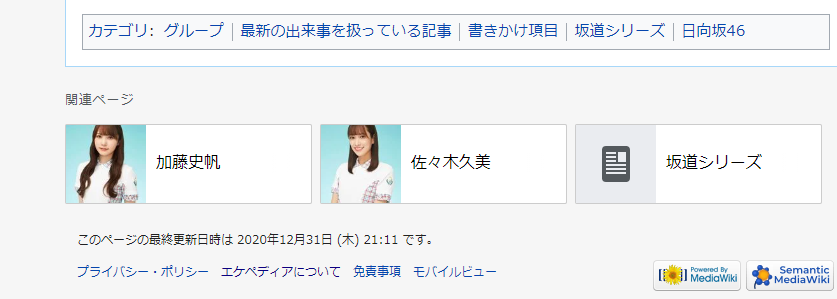
RelatedArticles

ページの下部に関連ページを表示させることができる拡張でElasticsearchのMore Like This Queryを使うことにより自動で関連するページが表示されます。
依存する拡張が多くPageImages 、Elastica、CirrusSearchが必要です
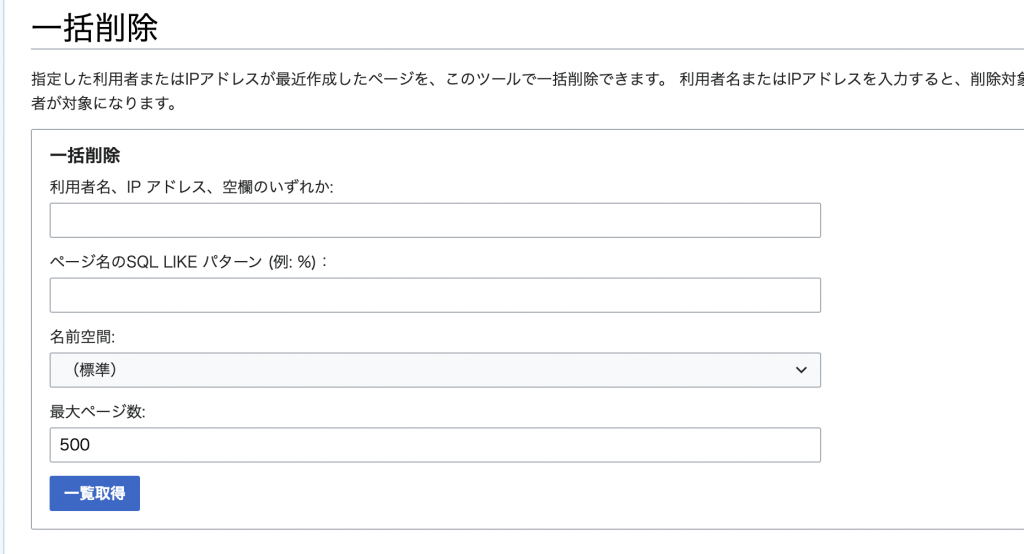
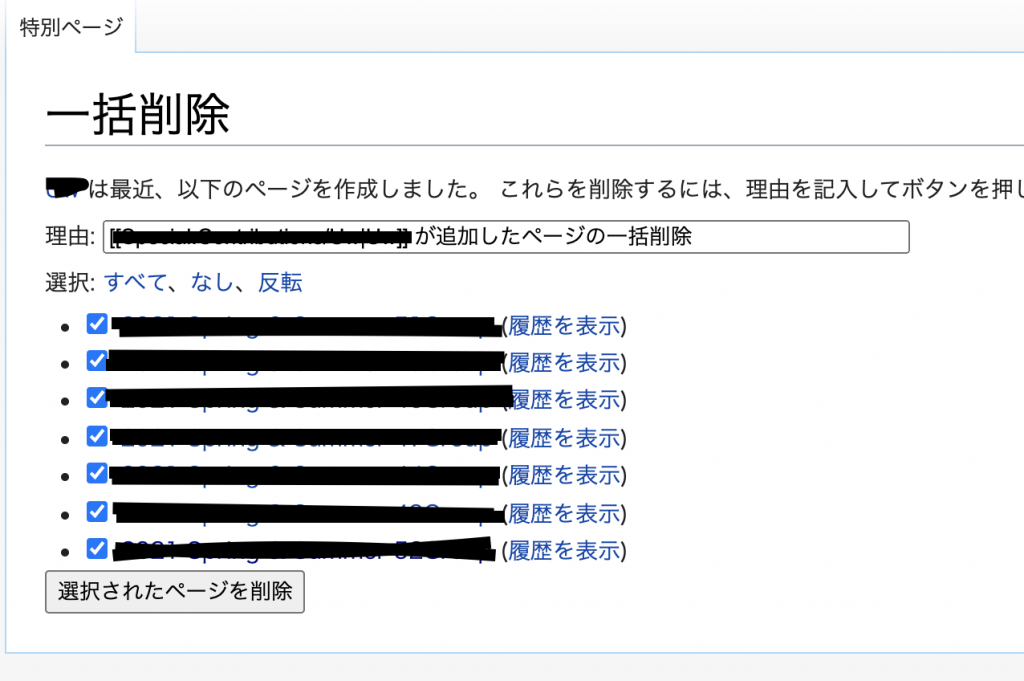
Nuke


特定のユーザが作成したページを一括で削除することができ、荒らしが大量のページ作成したときに便利です。
Lockdown

ログインユーザ、非ログインユーザ、権限により表示を制限することができます(厳密に表示をブロックしているわけではないのでAPI経由で観覧できたりするので注意が必要です)
例:特別:バージョン情報 – chakuwiki
のように バージョン情報 を管理者以外に表示させないということができます。
wfLoadExtension( 'Lockdown' );
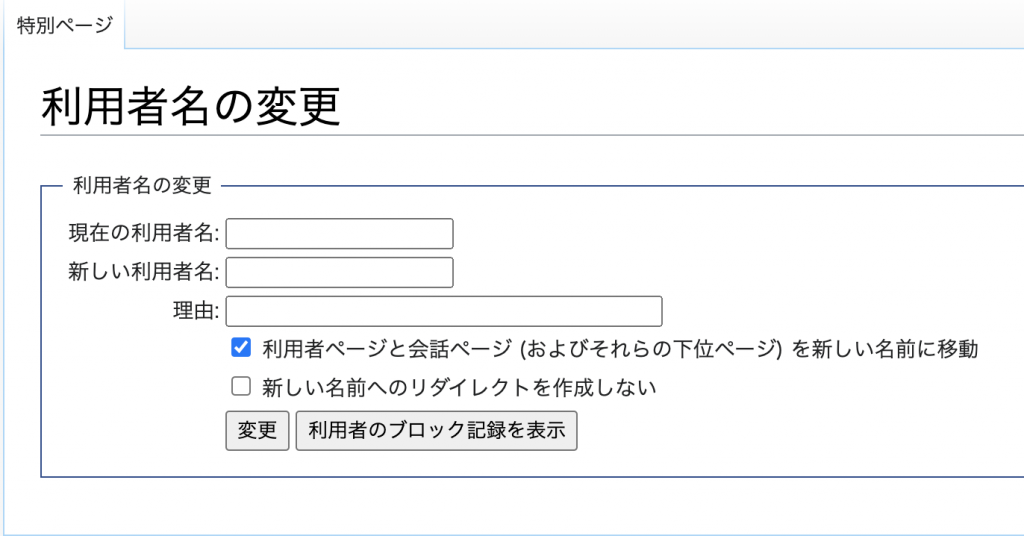
$wgSpecialPageLockdown['Version'] = [ 'sysop' ];Renameuser

ユーザー名を変更することができます
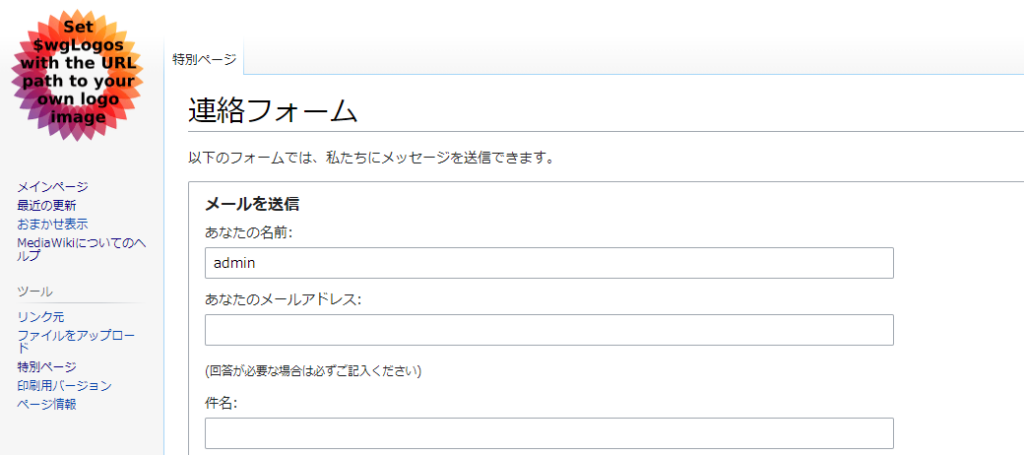
ContactPage

コンタクトページ(お問い合わせフォーム)を追加します、設定を変更することでフォームを追加したりすることができます ConfirmEdit と連携することもできます
以下 ConfirmEdit を使用した 問い合わせフォーム例
wfLoadExtension( 'ContactPage' );
$wgContactConfig['default'] = ['RecipientUser' => 'admin', //このユーザ名の登録メールアドレスにメッセージが送信されます
'SenderName' => '問い合わせフォーム ' . $wgSitename, // 送信されるメールの件名
'SenderEmail' => null, // Defaults to $wgPasswordSender, may be changed as required
'RequireDetails' =>false, // Either "true" or "false" as required
'IncludeIP' => true, // Either "true" or "false" as required
'AdditionalFields' =>[
'Text' => [
'label-message' => 'emailmessage',
'type' => 'textarea',
'rows' => 20,
'required' => true,
],
]
];
$wgCaptchaTriggers['contactpage'] = true; //Captchaを使うFontAwesome

FontAwesome のフォントを使用することができます
RSS

RSSをページに表示することができます テンプレートで表示の仕方、フィルタ、表示数、日付フォーマットなどがカスタマイズでき便利です
上記の画像の例ではtemplateでアイテム表示をカスタマイズしています。
<rss template="テンプレート:RSS_item" max=6>https://gigazine.net/news/rss_2.0/</rss>* <span class='plainlinks'>[{{{link}}} {{{title}}}]</span><br>{{{date}}}
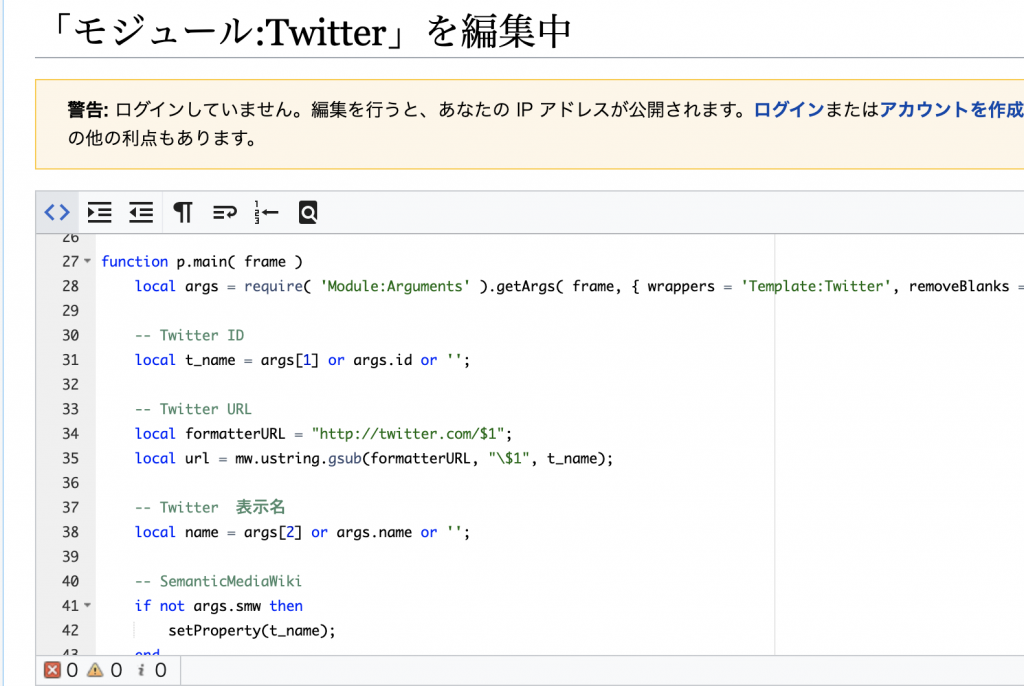
CodeEditor

WikiEditor上でCSS、JS、Luaなどを書く際にシンタックスハイライトを行ってくれます(Ace (Ajax.org Cloud9 Editor)が読み込まれます)
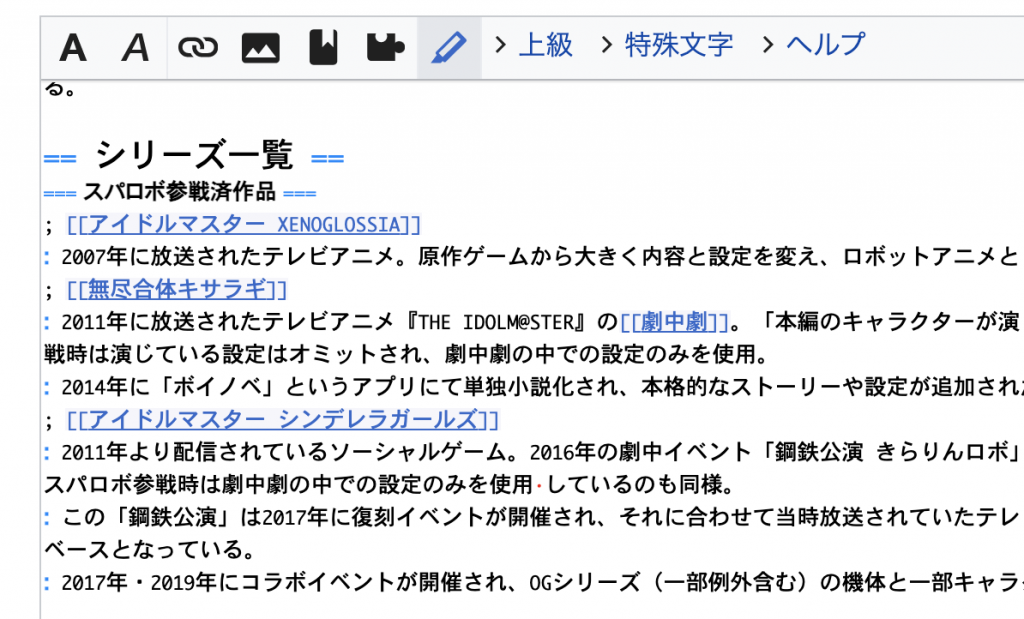
CodeMirror

WikiEditor上でmediawik構文のハイライトを行ってくれます
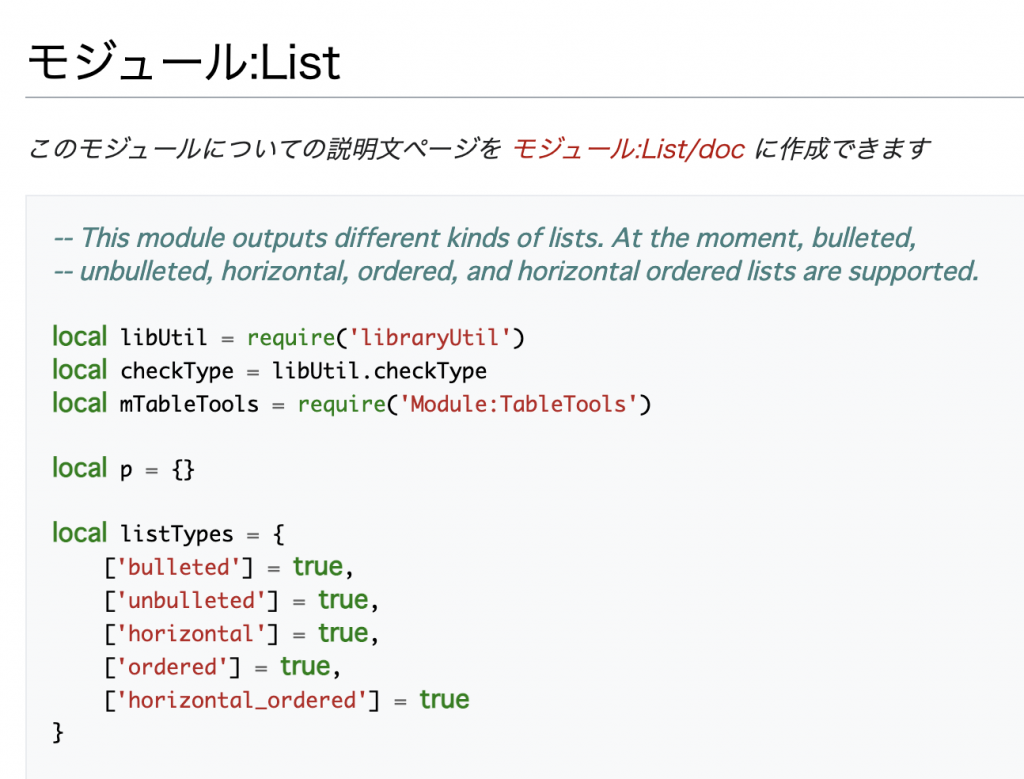
SyntaxHighlight

<syntaxhighlight lang=””> ~ で囲んだソースコードやページのコンテンツモデルに応じ シンタックスハイライトされます。
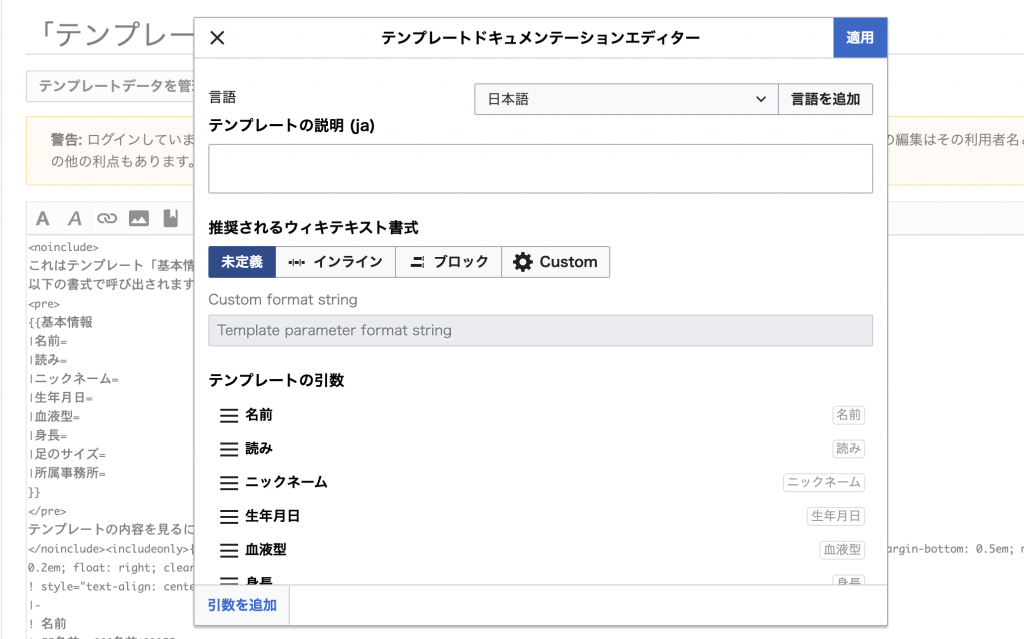
TemplateData


テンプレートで使うパラメータ、型、フォーマットが指定でき編集者のテンプレートを使用した編集を助けます。
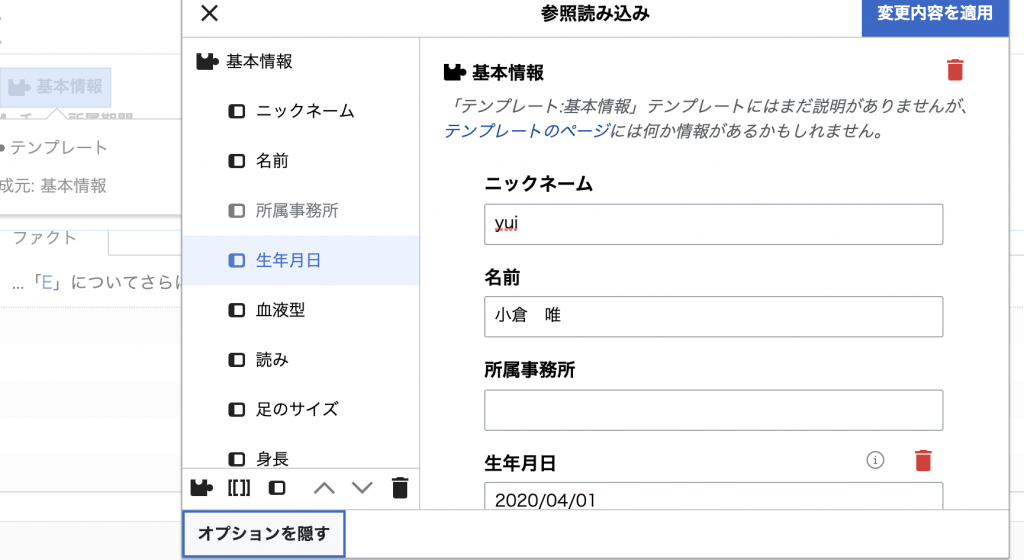
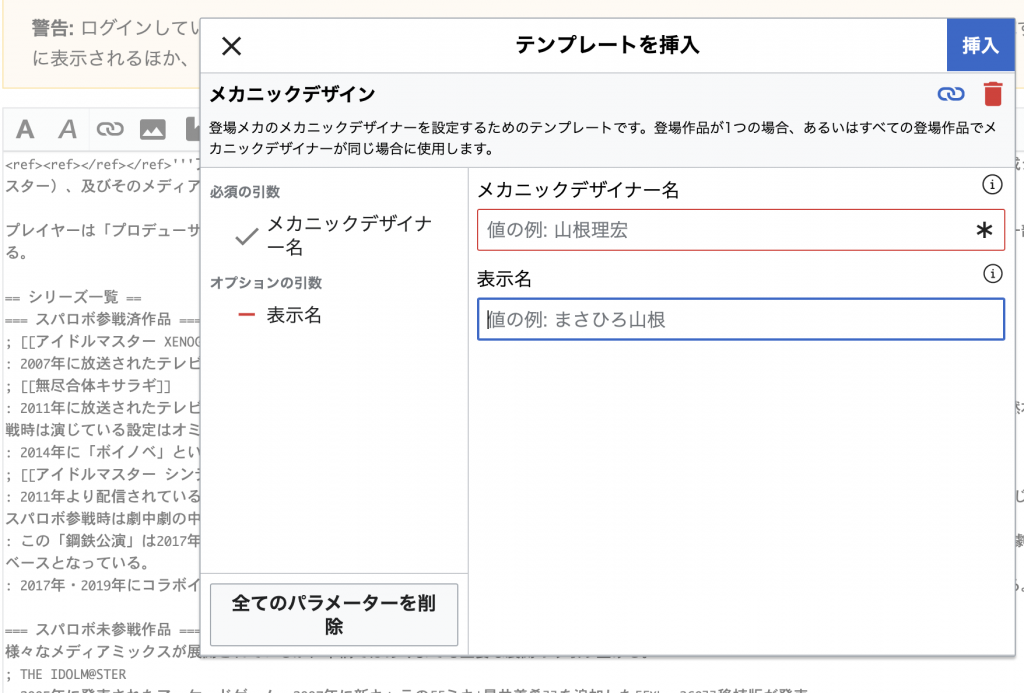
TemplateWizard

WikiEditor上でTemplateDataを使ったフォーム入力をすることができます。
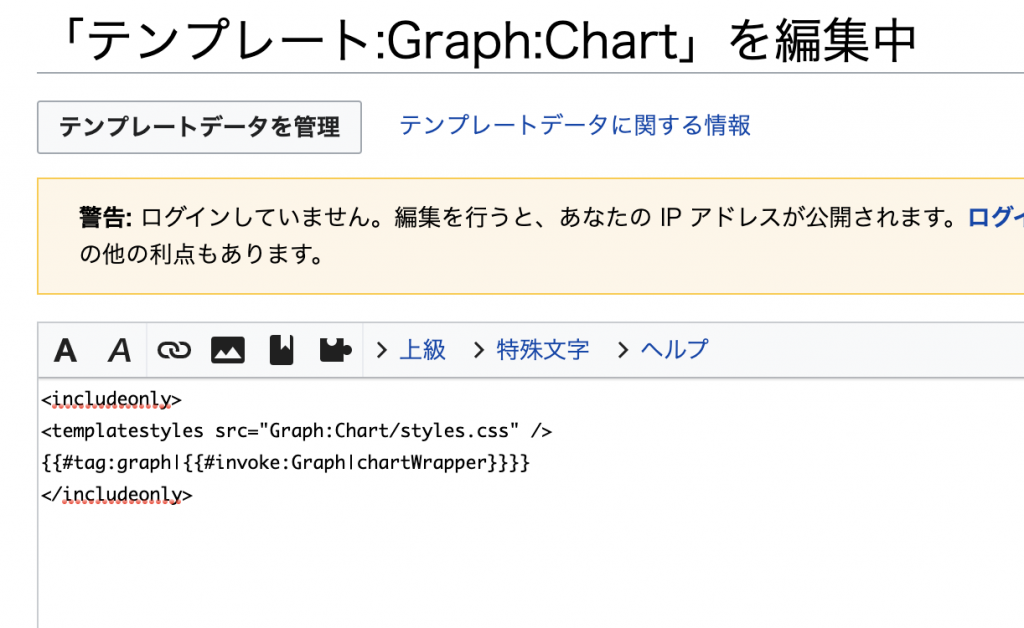
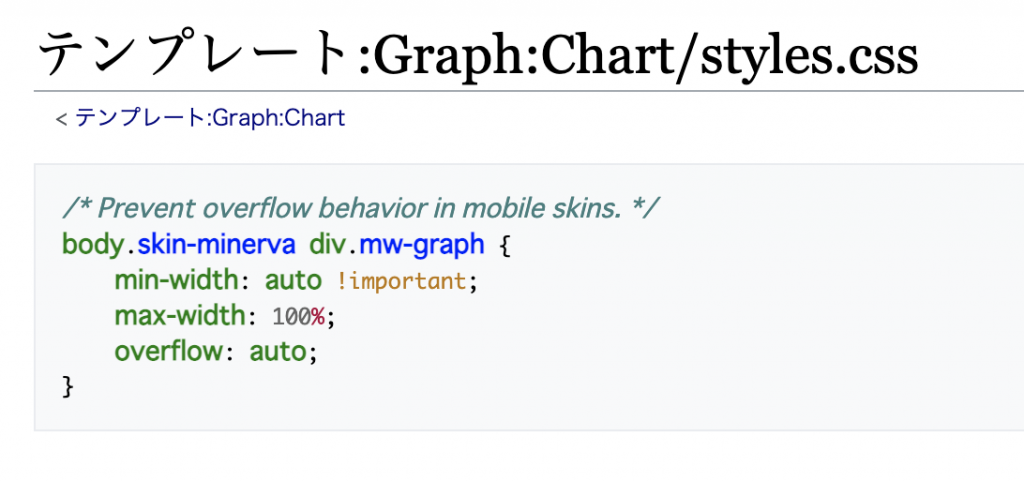
TemplateStyles


<templatestyles src=”…” /> でCSSを読み込めるようにします。Extension:CSSより安全に読み込むことができます。
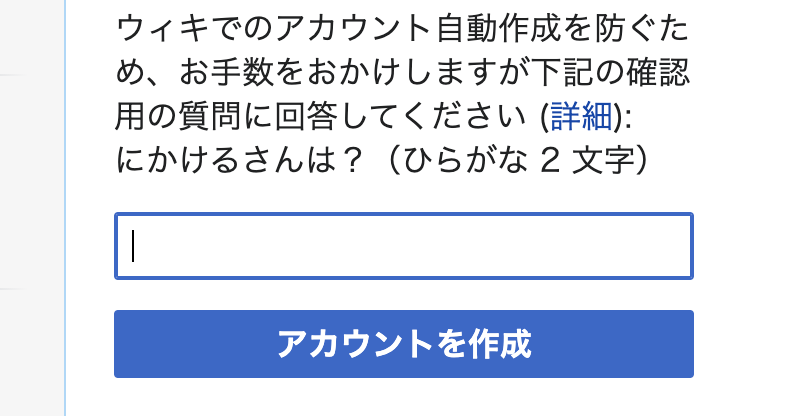
ConfirmEdit

アカウント作成時、編集時に自動化されたユーザをブロックすることができます。(ReCaptchaよりQuestyCaptchaで日本語の質問に設定すると海外ユーザの編集を防ぐことができます)
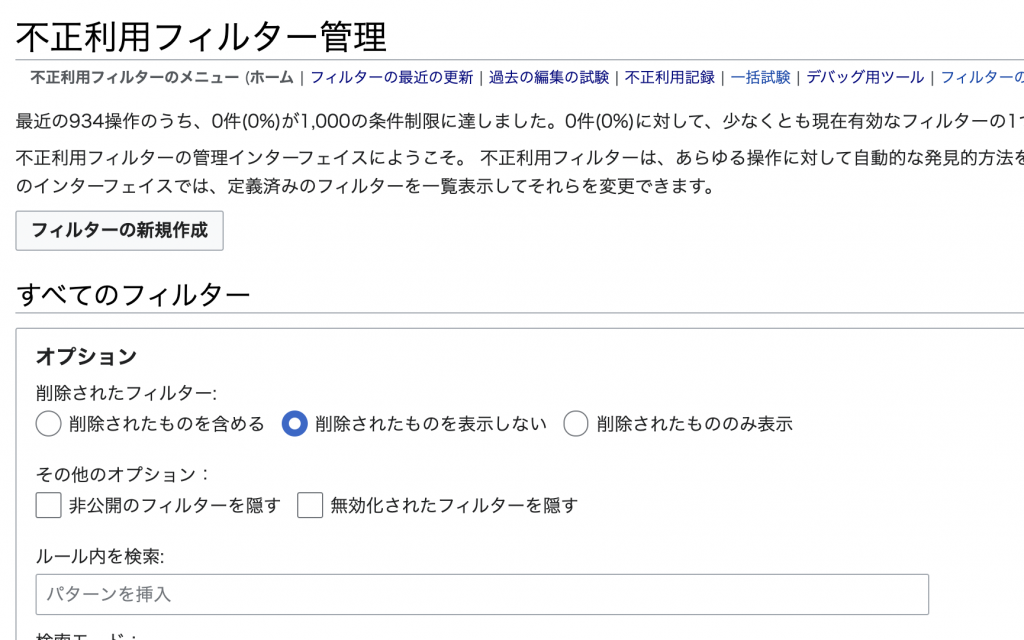
AbuseFilter

白紙化荒らし、特定の文字列を含む編集など高度なルール定義によりを編集をブロック、警告を出す事ができます。
PageImages
ページのメイン画像をAPIで取得することができます(ページ上部(Infobox)にある画像など)
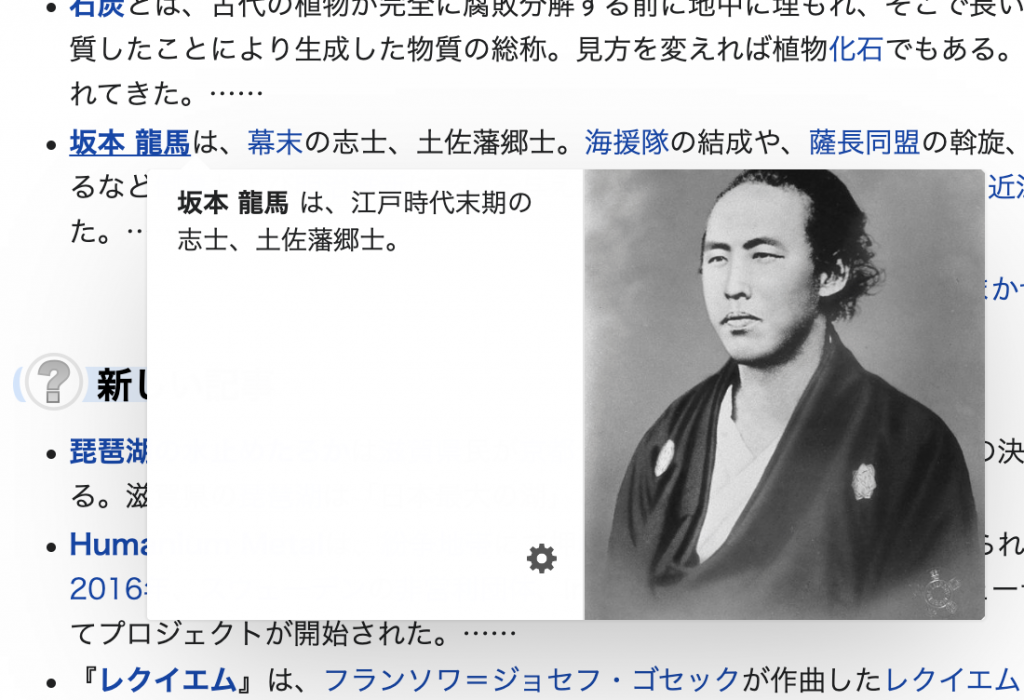
Popups

内部リンクのホーバー時にリンク先の画像・説明を表示します
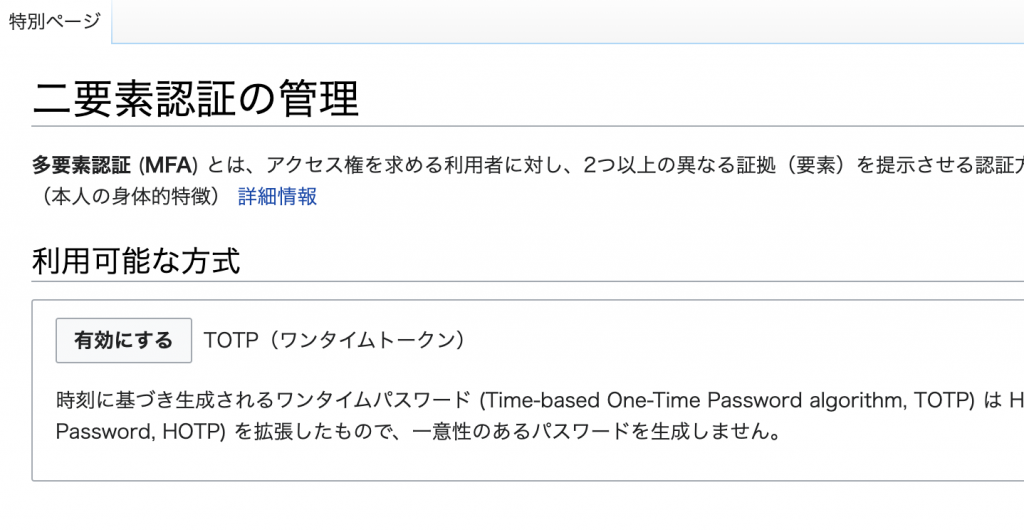
OATHAuth

2要素認証(TOTP)を使って安全にログインすることができます
「MediaWikiおすすめ拡張機能」への11件の返信
初めて。
色々ネットで調べていたら、ココにたどり着いたのでが、うまく表示されず、コメントしました。
RSSの表示なのですが、「許可されたフィールド一覧内にありません。許可されたフィールドのURLがそのリスト内にありません。」というエラーになります。
何か、設定などが、間違っているのでしょうか?
よろしければ、ご教授お願い致します。
LocalSettings.phpにRSS-URLを$wgRSSUrlWhitelistに配列として追加しないと読み込まない様になっています。
例:https://ja.wikipedia.org/w/api.php?action=feedrecentchanges&feedformat=rss を読み込む場合
$wgRSSUrlWhitelist = [ 'https://ja.wikipedia.org/w/api.php?action=feedrecentchanges&feedformat=rss'];個人的なwikiであれば
$wgRSSUrlWhitelist = [ '*'];とすることで全てのRSSを読み込むことができます
丁寧に、ご教授いただき、ありがとうございました。
お陰様でRSSを取得して、一覧を表示させることができました!
大変ありがとうございました!
ついでで、申し訳ないのですが、一覧のリンク先が、どうしても差分のページになってしまいます^^;
aaa.com/w/index.php?title=○○○&diff=110&oldid=0
このリンク先を
aaa.com/wiki/○○○
としたいのですが、
色々調べて試してみたのですが、分かりませんでした^^;
上記コメントの者ですが、自己解決しました!
この度は、本当にありがとうございました!
解決したようでよかったです。👍
こんにちは!
HitCountersという拡張機能に関してですが、アクセス数をページ下部に掲載することは、できたのですが、そのアクセス数をページ内で使用したい時は、何か変数などはありますでしょうか?
あまりmediawikiの情報がネットには無く大変助かっています!
{{NUMBEROFPAGEVIEWS}} が用意されています
こんにちは!
返信いただきありがとうございます。
おかげさまで取得・表示させたい事が、できました。
ちなみに、こちらの変数(マジックワード?)NUMBEROFPAGEVIEWSは、ネット色々調べた時には、出てこなかったのですが、どこか説明してあるページなどがあるのでしょか?
特別:バージョン情報→パーサー関数フック一覧に載っていますが 詳細な説明は文書化されていないようです。拡張機能のコードを読まないと分からないかもしれません。
ご返信ありがとうございます。
拡張機能のコードとはダウンロードした「HitCounters」内にあるファイルのことでしょうか?
HitCounters/includes/HitCounters.hooks.php 内にNUMBEROFPAGEVIEWSを検索することはできましたが、
これは、自分の知識不足で、さすがに自分では探せなさそうです^^;
質問ばかりで申し訳ないですが、アクセス数だけでなく、そのページのアクセス数の順位を表示させる変数などは用意されていますでしょうか?^^;
返信ありがとうございます。
大変勉強になりました!
参考にさせていただき、自分でも、色々調べて、試してみたいと思います!
この度は、分かりやすく説明いただきありがとうございました。